Einen barrierearmen Moodle-Kurs gestalten
Abschnittsübersicht
-
Rote / grüne Schriftfarbe vermeiden
Mit roter Farbe soll im Allgemeinen darauf hinwiesen werden, dass etwas besonders wichtig ist. Menschen, die an Rot-Grün-Blindheit leiden, können allerdings gerade diese Hervorhebungen schlecht oder gar nicht erkennen. Empfohlen wird, stattdessen blaue Schriftfarbe zu verwenden. Auch Fettung kann ersatzweise verwendet werden.
Bilder immer mit "Beschreibung" versehen
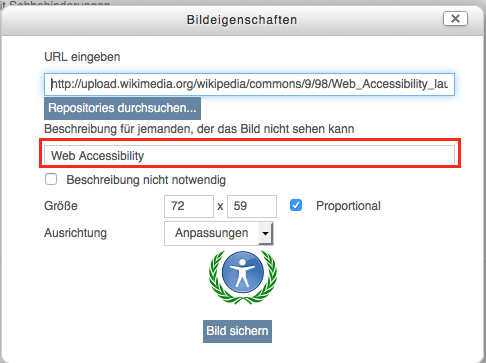
Häufig verwenden wir Bilder zur Untermalung von Inhalten. Blinde oder sehschwache Menschen können mit ihnen allerdings kaum etwas anfangen. So sollten Sie immer bedenken, ob eine Bebilderung sinnvoll und notwendig ist und gegebenenfalls eine Alternative anbieten: die Zusammenfassung eines Videos oder die schriftliche bzw. akustische Beschreibung einer Grafik zum Beispiel.

Grundsätzlich sollten Sie aber immer, wenn Sie ein Bild einfügen, im Bearbeiten-Fenster das Feld "Beschreibung" ausfüllen. Kann oder soll das Bild nicht angezeigt oder nicht gesehen werden, wird dann alternativ diese Bildbeschreibung eingeblende oder vom Screenreader vorgelesen. Dies ist nicht nur für sehbehinderte Nutzer von Vorteil, auch bei Darstellungsproblemen (des Browsers zum Beispiel) kann die Bildbeschreibung eine wichtige Informationsquelle sein.
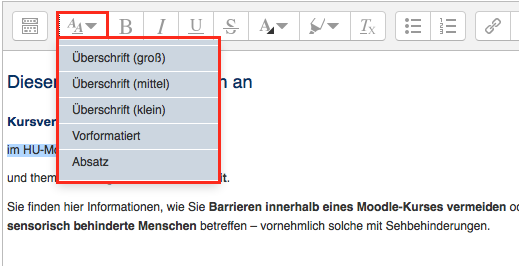
Gliederung und Unterteilungen mit Absatzvorlagen gestalten
Nutzen Sie zur Kennzeichnung von Überschriften und Zwischenüberschriften konsequent Absatzformate. Diese finden Sie unter "Absatz" im Menü des Editors. Die Absatzformate beinhalten Schriftart und Schriftgröße.