Modul 01
| Website: | Open E-Learning-Center Niedersachsen (OpenELEC) |
| Kurs: | Kompetenzen für das Unterrichten in der digitalen Welt |
| Buch: | Modul 01 |
| Gedruckt von: | Gast |
| Datum: | Montag, 23. Dezember 2024, 04:17 |
Beschreibung
Grundlagen der Digitalisierung
1. Digital und Analog
Überblick:
1.1 Analog Digital Tinder
1.2 Analoge und digitale Repräsentation
1.3 Digitalisierung eines Photos
1.4 Analog Digital Tinder 2
1.5 Exkurs: Begriffsrelativierung
1.1. Analog Digital Tinder
Entscheiden Sie, ob die präsentierten Objekte bzw. Medien digital oder analog sind.
Wischen oder ziehen Sie dazu die Kachel entweder nach links (digital) oder rechts (analog).
Nach dem Spiel ist vor dem Spiel
Nun... vielleicht wundern Sie sich jetzt über Ihr Ergebnis. Nachdem Sie die nächsten Seiten durchgearbeitet haben, werden Sie die Möglichkeit haben, das Digital-Analog Tinder erneut zu spielen. Reflektieren Sie die Unterschiede Ihrer Antworten.
1.2. Analoge und digitale Repräsentation
Im Kern bedeutet Digitalisierung, Daten so darzustellen, dass sie von Computern gespeichert, verarbeitet oder übertragen werden können.
Während die analoge Darstellung von Daten lückenlos und damit theoretisch unendlich genau ist, können Daten in der digitalen Darstellung nur unterbrochen mit einem begrenzten Zeichenvorrat wiedergegeben werden.
Was das genau bedeutet, erfahren Sie im folgenden Video.
1.3. Digitalisierung eines Photos
Wird ein Foto digital erfasst, so muss die Digitalkamera das Bild mit einem begrenzeten Zeichenvorrat darstellen. Dazu erfasst die Kamera den Farbwert an mehreren Abtastpunkten. Je feiner das Gitter dieser Abtastpunkte ist, desto näher ist das digitale Abbild am Original.
Die folgende Illustration demonstriert beispielhaft, wie ein digitales Foto durch Abtastatung der Realität entsteht. Durch Änderung der Granularität der Abtastung (zeitliche Diskretisierung) passen wir die Anzahl an Abtastpunkten pro Zeile bzw. Spalte an. Auch die Anzahl an wahrgenommenen Farbwerten können wir festlegen (Wertdiskretisierung).
1.4. Analog Digital Tinder 2
Entscheiden Sie, ob die präsentierten Objekte bzw. Medien digital oder analog sind.
Wischen oder ziehen Sie dazu die Kachel entweder nach links (digital) oder rechts (analog).
1.5. Exkurs: Begriffsrelativierung
Hinweis: Mit "Exkurs" sind Seiten gekennzeichnet, die optional sind (d.h. für den weiteren Kursverlauf nicht unbedingt notwendig), die wir Ihnen aber nicht vorenthalten wollen.
Erörtern Sie vor dem Hintergrund der Lektüre des untenstehenden Textes "Schlamm und Brei und Bits. Warum es die Digitalisierung nicht gibt" von Kathrin Passig und Aleks Scholz, ob es sich bei der Filmrolle um ein digitales oder ein analoges Medium handelt.
2. Binäres Zahlensystem
Überblick:
2.1 Wie weit kann man mit einer Hand zählen?
2.2 Das Binärsystem
2.3 Das Binärsystem und der Computer
2.4 Exkurs: Die Kodierung von Farben
2.1. Wie weit kann man mit einer Hand zählen?
Sicher haben Sie schon gehört, dass ein Computer nicht nur alles digital speichert, sondern sich dabei auch nur 2 Zeichen bedient: der 0 und der 1. Wie das funktioniert wollen wir uns zunächst ganz analog mit unserer Hand überlegen.
Ihre Hand hat 5 Finger. Wie weit können Sie damit zählen?
Hinweis: Die Auflösung gibt's auf der nächsten Seite.
2.2. Das Binärsystem
Wenn wir mit unseren Fingern zählen, nutzen wir typischerweise das Unärsystem (auch Bierdeckelnotation genannt): Für jeden Finger, den wir in die Höhe strecken, erhöht sich die Summe um 1.
Die Auflösung, wie mit 5 Fingern bis 31 gezählt werden kann, finden Sie in untenstehendem Applet.
Stellen Sie sich vor, jede Karte stünde für einen Finger: Ihr Daumen repräsentiert die Karte mit nur einem Punkt, der Zeigefinger die mit zwei Punkten, usw. Ist die Karte aufgedeckt entspricht das Ihrem ausgestreckten Finger.
Genau diese Art zu zählen, nutzen auch Computer. Wir sprechen vom Binärsystem. Wie wir von unserer Kartendarstellung zu einer Binärzahl kommen, finden wir in der nächsten Aufgabe heraus.
Gegenüberstellung: Binär- und Dezimalsystem
2.3. Das Binärsystem und der Computer
Sie haben nun bereits erste Erfahrungen mit dem Binärsystem gesammelt. Das folgende Video fasst das Binärsystem noch einmal kurz zusammen, klärt Gemeinsamkeiten mit dem von uns gebräuchlichen Dezimalsystem und zeigt auf, wie mit diesem Zahlensystem alle Arten von Informationen gespeichert werden können.
Tipp: Sie können die deutschen Untertitel aktivieren!
Bei einer Gruppe von 8 bit spricht man von einem Byte. 1000 Byte bilden dann ein Kilobyte, 1000 Kilobyte ein Megabyte, 1000 Megabyte ein Gigabyte, usw.
Auch wenn wir die Werte meist mit 0 und 1 darstellen, können Sie innerhalb von digitalen Geräten mit allem dargestellt werden, das in zwei Zuständen sein kann: Im Arbeitsspeicher durch Strom an / Strom aus, auf der Festplatte durch magnetisiert / nicht magnetisiert oder auf der DVD durch Erhebung / Vertiefung.
Aus Sicht von digi4all ist das Binärsystem vor allem aus einem Grund spannend: Auf der untersten Ebene sind in digitalen Geräten alle Daten, gleich ob Videos, Text oder Zahlen, durch zwei Zustände kodiert. Und ja, auch Programme sind durch nur zwei Zustände kodiert.
Ein Bitfolge kann verschiedene Bedeutungen haben:
Die Bitfolge 1001000 (oder: Strom an aus aus an aus aus aus) kann je nach Interpretation unter anderem
- den Buchstaben H oder
- die Zahl 72
darstellen.
Durch längere Bitfolgen lassen sich so Texte, Ortsdaten, Musikstücke oder beispielsweise auch Farben beschreiben. Die Farbe eines Pixels in einem Bild bestimmt sich aus den drei Farbbestandteilen Rot, Grün und Blau. Jede dieser Farben wird mit 8 bit gespeichert. Damit gibt es pro Farbe 28=256 Möglichkeiten (d.h. es sind Zahlen zwischen 0 und 11111111 im Binärsystem bzw. 0 und 255 im Dezimalsystem möglich).
Dateien
Nicht nur eine Zahl oder ein Buchstabe setzt sich aus Nullen und Einsen zusammen, sondern jede Datei auf unserem Computer. Entscheidend ist die Interpretation und damit auch die Reihenfolge der Nullen und Einsen. Wie die Reihenfolge nun lautet, ist abhängig von der Software, die die Datei erstellt hat. Viele Dokumenttypen wie PNG, MP3 oder ODF können mit verschiedenen Programmen geöffnet werden, da sie in einem softwareübergreifenden Format gespeichert wurden. Andere, beispielsweise PSD-Bilddateien (Photoshopdatei) oder iMovie-Projektdateien, lassen sich nur mit einer bestimmten Anwendung öffnen.
2.4. Exkurs: Die Kodierung von Farben
Das Beispiel zeigt, wie wir Farben durch ihre Farbkomponenten beschreiben können. Während wir bei 24bit Farben kaum noch einen Unterschied merken, wenn wir das jeweils am wenigsten signifkante Farbbit (am weitesten rechts bei jeder Farbe) ändern, ist dies bei 8 Bit Farben sehr viel auffälliger. Gut zu wissen, dass bereits 24 bit ausreichen. Denn, je mehr bits wir brauchen, um einen Farbpunkt zu beschreiben, desto größer wären unsere digitalen Fotos.
3. Die Sprache der Digitalisierung
Überblick:
3.2 Snap! – Überblick
3.3 Snap! – Die Oberfläche
3.4 Snap! – Die Bausteine
3.5 Snap! – Befehle wiederholen
3.6 Snap! – Variablen
3.7 Snap! – Programmierte Kunst
3.1. Program or being programmed
"So the first step toward maintaining autonomy in any programmed environment is to be aware that there’s programming going on. It’s as simple as understanding the commercials are there to help sell things. And that TV shows are there to sell commercials, and so on." (Douglas Rushkoff, Wired Interview 2011)
Die Sprache der Digitalisierung mag zunächst aus 0en und 1en bestehen. Aber keine Sorge: Wenn wir Digitalisierung selbst mitgestalten wollen, müssen wir keine Abfolgen aus 0en und 1en in den Computer tippen.
So sind vielmehr Programmiersprachen die eigentlichen Sprachen, mit denen Digitalisierung gestaltet wird. Die Entwicklung der Programmiersprachen hat es möglich gemacht, dass wir heute eine problemorientierte und für Menschen leicht verständliche Sprache wählen können, um mit dem Computer Probleme zu lösen.
Der Computer macht nie das, was wir ihm sagen? Ab jetzt schon!
Im Folgenden werden wir unsere ersten Schritte in einer Programmiersprache machen.
Und Sie werden sehen, dass das weder trocken noch langweilig sein muss: Sie können Gelerntes stets ausprobieren und außerdem selbst kreativ werden!
3.2. Snap! - Überblick

Wir werden dazu die Programmierumgebung Snap! nutzen. Snap! nutzt Blöcke als Eingabeform, die – miteinander verbunden – ein Programm ergeben. Verschaffen Sie sich einen ersten Überblick über Snap! im folgenden Video.
Übrigens: Sollten Sie jemals das Bedürfnis verspüren eine andere Programmiersprache als Snap! verwenden zu wollen, bleibt ihr Wissen direkt übertragbar, sie benötigen nur einige neue Vokabeln.
Falls Sie Scratch schon kennen
Scratch ist ein Werkzeug, das vor allem in der Grundschule sehr beliebt ist. Obwohl Scratch etwas weniger Funktionalitäten als Snap! bietet, können Sie den größten Teil von dem, was Sie hier lernen, auch in Scratch anwenden.
----------------------------
Öffnen Sie Snap! und wechseln Sie dann auf die nächste Seite!
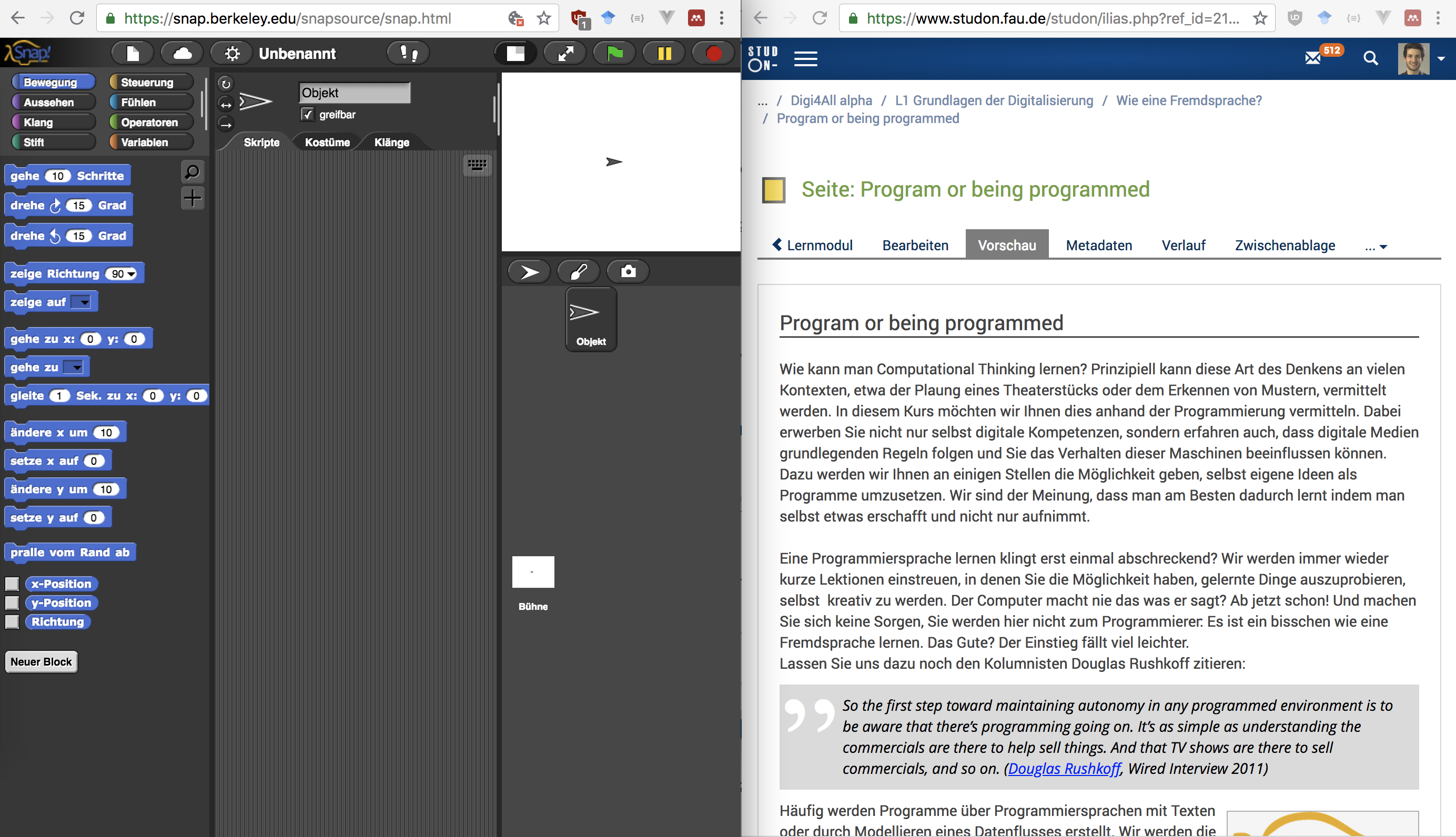
Tipp: Fenster parallel öffnen. Das könnte dann so aussehen:

3.3. Snap! - Die Oberfläche
Lassen Sie uns zunächst die einzelnen Bestandteile der Benutzeroberfläche kennenlernen.
Wenn Sie Details zu einzelnen Bestandteilen der Oberfläche erhalten möchten, können Sie die entsprechenden Bereiche außerdem in untenstehendem Bild anklicken.
3.4. Snap! - Die Bausteine
Als erstes wollen wir uns Blöcke und Skripte in Snap! genauer ansehen. Wie wir Blöcke nutzen und zu Skripten kombinieren, erfahren Sie im folgenden Video!
Die Blöcke
Öffnen Sie die Vorlage. Klicken Sie die Blöcke in der richtigen Reihenfolge an, um ein Quadrat auf der Bühne zu zeichnen!
Tipps:
Der Stift ist dieses Objekt auf der Bühne:
Sollte der Stift die Bühne verlassen haben, klicken Sie auf diesen Block aus der Kategorie Bewegung, um ihn in die Mitte der Bühne zurückzuholen.
Das erste Skript
Um ein Skript zu erstellen, ziehen Sie einen Block an einen anderen Block heran, um die beiden "zusammenschnappen" zu lassen.
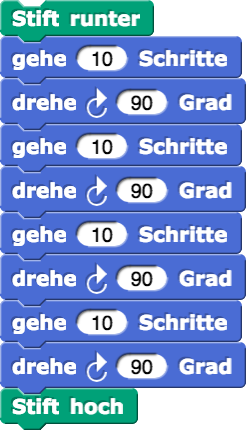
Beginnen Sie dazu wie folgt:
1) Ziehen Sie zunächst den
Stift runter Block an die Stelle, an der Sie Ihr Skript erstellen wollen.2) Ziehen Sie einen
gehe 10 Schritte Block an den Stift runter-Block heran, bis er "festschnappt".3) Ziehen Sie dann einen
drehe 90 Grad Block an die beiden bisherigen Blöcke heran, bis auch dieser "festschnappt".
Hinweis: Die Befehle werden dabei in Leserichtung (also von oben nach unten) abgearbeitet.
Weitere Tipps:
Nicht genug BlöckeWenn die Blöcke im Skriptbereich nicht ausreichen, können Sie weitere Blöcke aus der Palette in den Skriptbereich ziehen.
Skript ausführen
Klicken Sie auf das Skript, um es auszuführen.
Mögliche Lösung (zum Vergleichen)

3.5. Snap! - Befehle wiederholen
wiederhole () mal Block verwenden, um dem Computer aufzutragen, bestimmte Anweisungen mehrfach auszuführen.
Wie wir unser Quadrat kürzer auch mit den obigen Befehlen zeichnen, erfahren Sie im Video:
---------------------------------------------------------
Hinweis: Diese Aufgabe ist mit Ausprobieren verbunden. Sollten Sie keine passenden Parameter finden, werfen Sie sich ruhig einen Blick auf die mögliche Lösung und probieren diese aus.
---------------------------------------------------------
Tipp: Malspuren löschen
Um die Malspuren zu löschen, verwenden Sie den folgenden Block der Kategorie Stift:
Mögliche Lösung (zum Vergleichen)
Ein Dreieck erhalten wir mit 3,100, 120.
Ein Sechseck erhalten wir mit 6, 100, 60.
Noch mehr Wiederholungen


3.6. Snap! - Variablen
In der Programmierung ist eine Variable ein abstrakter Behälter, in dem Werte für eine spätere Verwendung gespeichert werden können. Die Variable ist über einen Bezeichner (den Variablennamen) ansprechbar.
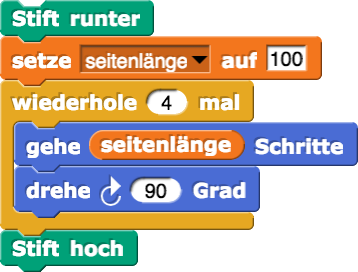
Das Skript aus dem Video:
Soll die Seitenlänge unseres Quadrats leicht variierbar sein, können wir sie in eine Variable auslagern:

Eine Variable erstellen
- in der Kategorie 'Variablen' auf die Schaltfläche 'Neue Variable' klicken,
- einen passenden Namen vergeben
- und den dann entstehenden Block mit unserem Variablennamen wie gewohnt in unser Skript einbauen. Dieser Block mit demselben Namen wie unsere Variable macht nichts anderes, als den Wert der Variable zurückzuliefern.
setze (Variablenname) auf (Wert) können wir einen Wert in der Variable speichern. Mit dem Block ändere (Variablenname) um (Wert) können wir den Wert der Variable ändern.
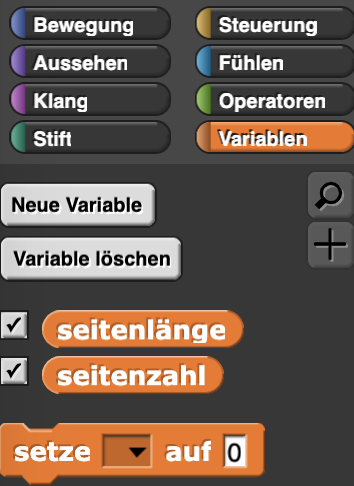
Ihre erste eigene Variable
- Erstellen Sie dann eine Variable
seitenzahl, - setzen Sie dann deren Wert auf
7 - und ziehen Sie schließlich den Block der Variable
seitenzahlan die Stelle der 4 im Blockwiederhole (4) mal.
Tipps:
Benötigte Blöcke
Alle Blöcke und Schaltflächen, die Sie für diese Aufgabe benötigen, finden Sie in der Kategorie Variablen.

Variable erstellen
Folgende Schritte sind notwendig, um eine Variable zu erstellen:
1. Schritt: Wechseln Sie in der Palette zur Kategorie Variablen.
2. Schritt: Klicken Sie auf die Schaltfläche: Neue Variable
3. Schritt: Vergeben Sie den Namen
seitenzahl
Variable nutzen
Um die Variable nun in Ihrem Programm zu verwenden, gehen Sie wie folgt vor:
4. Schritt: Ziehen Sie den
setze () auf (0)-Block an die passende Stelle in Ihrem Programm, wählen Sie im Drop-down-Menü den Namen Ihrer Variable.5. Schritt: Ziehen Sie den
seitenzahl-Block an die passende Stelle in Ihrem Programm. Mögliche Lösung (zum Vergleichen)

------------------------------------------------------------------------
Passen Sie dafür nun auch die Berechnung der Gradzahl im
drehe-Block so an, dass sich der Stift um 360/seitenzahl Grad dreht!()/() (geteilt durch) hilfreich. Diesen finden Sie in der Kategorie Operatoren.
Tipp: Benötigter Block
Suchen Sie nach diesem Block in der Kategorie Operatoren:

Mögliche Lösung (zum Vergleichen)

Jetzt müssen wir nur die Variable
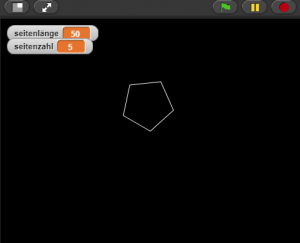
seitenzahl ändern und schon erhalten wir ein entsprechendes n-Eck. 3.7. Snap! Programmierte Kunst
Mit den gerade gelernten Konzepten können bereits wirklich schöne Grafiken entstehen. Dafür können Sie mit einer unserer Vorlagen starten und sich beliebig "austoben" - vergessen Sie nicht Ihre Ergebnisse mit uns zu teilen.

-------------------------------------------------------------
Hinweis: Hier gibt es kein richtig oder falsch. Probieren Sie einfach aus. Sie müssen auch nicht jeden Block verstehen. Manchmal klappt etwas, manchmal nicht. Lassen Sie sich davon nicht entmutigen, Sie werden ein tolles Projekt erstellen!
In dieser Vorlage begegnen Ihnen zwei neue Blöcke.
Tipps und Hinweise:
Hinweis: "Wenn (grüne Flagge) angeklickt"-Block
Wenn grüne Flagge angeklickt-BlockDieser zählt zu den sogenannten Hutblöcken und gibt an, wann ein Skript ausgeführt werden soll. In diesem Fall, wenn die grüne Flagge rechts oben über der Bühne angeklickt wird.

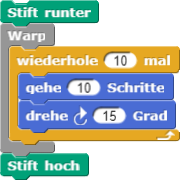
Hinweis: "Warp"-Block
Warp-Block Der Warp-Block sorgt dafür, dass die Ausführung der Blöcke im Inneren deutlich schneller von Statten geht. Wenn Sie mehrere Zeichenschritte innerhalb des Warp-Blocks angeben, werden diese alle auf einmal gezeichnet.
Während Sie bei obigem Skript ohne den
Warp-Block zuschauen konnten, wie die Zeichnung entsteht, ist sie durch den Warp-Block sofort fertig.Tipp: Inspiration
Sie haben noch keine Vorstellung, wie ihr Werk am Ende aussehen könnte? Versuchen Sie doch einmal sich hier inspirieren zu lassen:
- Starry Eyes von Jens Mönig.
- Club Stage von einem Digi4All Studierenden
In Vorlage 2 sehen Sie zum ersten Mal den Block ändere (a) um (3) im Einsatz.
Was dieser Block macht, verdeutlichen wir uns am Besten an einem Beispiel: Ist der Wert der Variable a vor Ausführung des Blocks 1, so ist er danach 4.
![]()
Tipp: Projekt exportieren
Für das Veröffentlichen via Snap!Cloud benötigen Sie einen Account, den Sie ganz einfach hier erstellen können. Anschließend melden Sie sich in Snap! über das Cloud (Wolke)-Menü an. Sobald Sie dann Ihr Projekt speichern, können Sie es auch teilen. Kopieren Sie dann nur noch den Link und posten diesen im Forum!
Alternativ können Sie das Projekt über das Dateimenü exportieren (siehe Photo).

Hinweis: Über "Importieren..." können Sie die XML-Dateien von Kommilitoninnen und Kommilitonen importieren.
4. Selbsttest Modul 01
Test zu Digital und Analog
Test zu Binäres Zahlensystem
Test zu Sprache der Digitalisierung